Catalogs typically fall in to one of two layout types – flow-based or grid-based. While many catalog characteristics are common to both types, there are some specific (and significant) differences between the two.
This guide has been designed to explain these major differences and to provide detailed information for consideration at (or near) the start of your journey towards creating an automated product catalog. More information is contained elsewhere in this knowledge base, including a more detailed explanation of the various methodologies for creating the different types of catalog.
Flow-based catalogs
Easy to conceptualise and often much simpler to implement than grid-based catalogs, flow-based catalogs places products (or collections of products) one after the other into a continuous text frame.
Most of the time content is placed into a single column which spans the whole page, although two, three or four column text frames can also be used.
The data source for a flow-based catalog is often very simple – a minimal data set of basic categorisation, product names and simple product attributes (e.g. product code, product name/description and price) will allow you to make a no-frills catalog.
Flow-based catalogs are typically used for larger product ranges in a wholesale/business-to-business setting e.g. electrical parts, automotive parts, office products etc.
Note: While the Wholesale catalog example is typically created as a grid-based catalog, it can also be created as a flow-based catalog providing the grid layout is common to all pages.
Learn more about creating flow-based catalogs with our Creating automated content using ‘Paginate Into Text Flow’ guide.
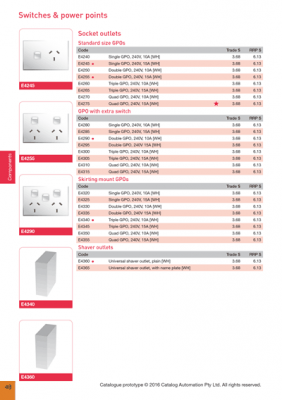
Grid-based catalogs
More flexible designs are possible using grid-based catalogs, though with this flexibility comes additional data requirements – especially for more complex layouts.
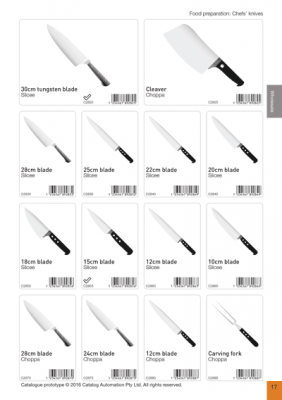
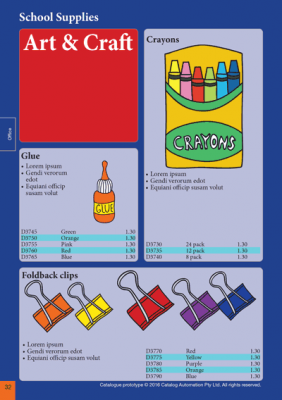
Grid-based catalogs are typically used for more visually intensive products including retail (e.g. tool shops & supermarkets) and wholesale (e.g. food supplies, homewares, education supplies).
Learn more about creating grid-based catalogs with our Creating automated content using ‘Paginate At Page Guide Positions’ and Creating automated content using ‘Paginate At Positions Specified In The Data’ guides.
Catalog layout selection guide
The following selection guide is based on the most common automated workflow design. It does not take into account additional complexity or options available by using scripting or other less common or more labour-intensive methods.
| Characteristic | Flow-based | Grid-based |
|---|---|---|
| Layout style |
|
|
| Product & publishing data |
|
|
| Flexibility of alterations |
|
|
| Product element size |
|
|
| Master page |
|
|
| Advertisements |
|
|