Search more than 200 articles to learn more about creating and automating your product catalogs
Tip: Start typing in the input box for immediate search results.
Group – Create & edit data hierarchy
The Group option is used to create and manage the hierarchy found within the data.
Typically, grouping data involves the selection of a grandparent / parent / child etc relationship within the data.
- Category level 1
- Category level 2
- Category level 3
- etc
Most data used to load to an EasyCatalog panel is flattened (i.e. hierarchical data is repeated for each product record). Grouping your data allows you to create/recreate your desired product hierarchy into a logical category tree.
Once this hierarchy has been created you are then able to publish different information at different levels of the hierarchy. For example a category index and summary page at the primary category (e.g. Tools), followed by a sub-category heading (e.g. Hand tools or Power tools), followed by a list of the all products inside each sub-category.
Group Details
As a general rule the grouping should be performed on an ID field (e.g. Category1ID) if these are available within your source data.
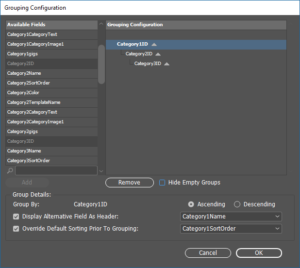
The Group Details option shown to the bottom of the Grouping Configuration dialogue allows you to provide additional settings for the grouping:
| Option | Description |
|---|---|
| Display Alternative Field As Header | A more user friendly field name can be chosen for display within the EasyCatalog panel. |
| Override Default Sorting Prior To Grouping |
Selecting Data Source Order will ensure products are listed in the order of the source data file. Choosing a specific field (e.g. Category1SortOrder) allows you to ensure the data is sorted according to the values set within the data. (You will probably want to check that the selected sort order field is a Number.) |
Removing a Group field
To remove a Group field simply select it and click the Remove button.